Создаем оглавление (Contents)
В окне HTML Help Workshop перейдите на закладку Contents. Перед нами возникнет окно (Рис. 26.5), в котором мы нажимаем ОК в ответ на предложение создать новый файл оглавления (альтернатива – воспользоваться ранее созданным).

Рис. 26.5
Вам тут же будет предложено сохранить файл оглавления под именем Table of Contents.hhc. Можете соглашаться, можете дать другое имя.
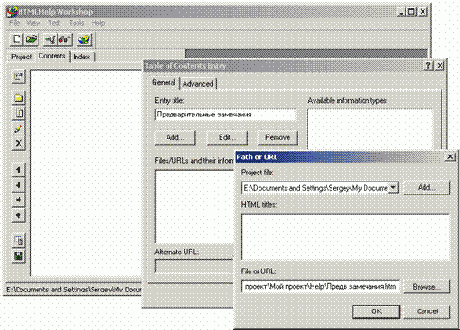
На Рис. 26.6 представлен каскад из трех окон. В описываемый момент перед вами находится самое дальнее окно, это закладка Contents окна программы HTML Help Workshop. Панель инструментов слева предназначена для работы с оглавлением.

Рис. 26.6
Нажимаем на третью сверху кнопку (Insert a page – «вставить страницу») для того, чтобы вставить в оглавление первый пункт. Возникает другое окно (на рисунке оно среднее). Здесь я выбрал в качестве заголовка пункта текст «Предварительные замечания». Чтобы объяснить компьютеру, какой HTML-файл нужно показывать при выделении этого пункта, щелкаем в этом окне по кнопке Add. Возникает еще одно окно (на рисунке оно ближайшее). Щелкнув в нем по кнопке Browse, выбираем HTML-файл Предв замечания.htm.
После нажатия ОК в двух окнах, мы увидим, что первый пункт оглавления появился в окне HTML Help Workshop.
Следующим пунктом у нас заголовок раздела «Работа с программой». Нажимаем на вторую сверху кнопку (Insert a heading – «вставить заголовок»), отвечаем No на появившийся вопрос и вводим имя заголовка. С ним мы не будем связывать HTML-файл, поэтому сразу же нажимаем ОК.
Следующие три пункта вводим аналогично первому. Чтобы последний пункт («Заключение») оказался левее двух предыдущих, воспользуемся одной из 4 кнопок со стрелками на панели инструментов, которые служат для передвижения пунктов по оглавлению и значение которых интуитивно ясно.