Создаем ListView вручную, в режиме проектирования
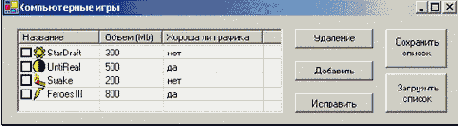
Давайте создадим проект для работы с ListView следующего вида (см. Рис. 20.11).

Рис. 20.11
Как видите, в списке хранится информация о компьютерных играх. Мы видим в каждой строке списка не только название игры, как это легко мог обеспечить нам и ListBox, но и остальную информацию об игре, а также картинку и флажок.
Создайте проект. Поместите на форму элемент управления ListView. Он получит имя ListView1. Переименуем его для краткости в LV.
Установите его свойство View в Details. Это чтобы можно было видеть несколько столбцов.
Установите его свойство CheckBoxes в True. Это чтобы строка включала в себя флажок.
Если вы хотите, чтобы строки включали в себя значки, поместите в проект галерею ImageList и заполните ее значками. После этого привяжите ее к списку ListView, установив свойство SmallImageList списка ListView.
Установите его свойство GridLines в True. Это чтобы были видны линии сетки. Мы теперь видим линии строк, но не столбцов. Займемся столбцами.
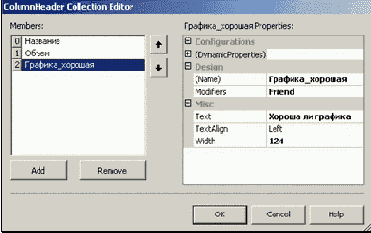
Создаем столбцы. Столбцы являются элементами коллекции Columns, куда их можно добавлять и в коде, и вручную. Щелкните по трем точкам в поле значения свойства Columns. Возникнет Редактор коллекции столбцов (на Рис. 20.12 вы видите его уже заполненным). Пока же он пустой.

Рис. 20.12
Заполним его столбцами. Процесс аналогичен работе с Редактором коллекции кнопок (20.6). Нажимая кнопку Add, мы добавляем в список ListView столбец за столбцом. В списке Members в левой части окна Редактора слева от имени столбца вы видите его номер в коллекции Columns. В правой части окна Редактора вы можете задавать свойства выделенного столбца. Две кнопки со стрелками вверх и вниз перемещают выделенный столбец по коллекции. Кнопка Remove удаляет его. Обратите внимание, что имя столбца (Name) может отличаться от его заголовка (Text), как мы его видим на Рис. 20.11.
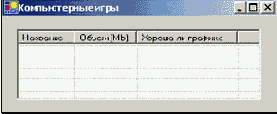
После создания столбцов ваш проект будет выглядеть как на Рис. 20.13.

Рис. 20.13
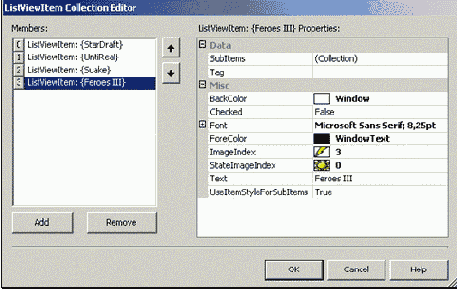
Заполняем данными первый столбец списка. Любая строка списка ListView является объектом класса ListViewItem. Все эти строки-объекты составляют коллекцию элементов Items списка ListView. Щелкните по трем точкам в поле значения свойства Items списка ListView. Возникнет Редактор коллекции элементов списка (на Рис. 20.14 вы видите его уже заполненным). Пока же он пустой.

Рис. 20.14
Процесс аналогичен работе с Редактором коллекции кнопок (20.6). Нажимая кнопку Add, мы добавляем в список ListView элемент за элементом. В списке Members в левой части окна Редактора слева от элемента вы видите его номер в коллекции Columns. Две кнопки со стрелками вверх и вниз перемещают выделенный элемент по коллекции. Кнопка Remove удаляет его. В правой части окна Редактора вы можете задавать свойства выделенного элемента. Многие из них вам знакомы. Вам достаточно установить свойство Text и в свойстве ImageIndex выбрать для элемента значок (а свойство StateImageIndex не трогайте).
После выполнения этих действий вы можете запустить проект и наблюдать ваш список ListView с полностью заполненным и готовым к работе первым столбцом.
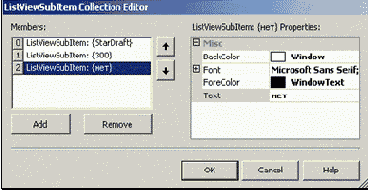
Заполняем данными остальные столбцы списка. У нас уже созданы 4 объекта класса ListViewItem. Но пока они недостаточно богаты. Каждый из них обладает только тем, что мы видим в первом столбце. Теперь наша задача – добавить в каждый объект содержания еще на пару столбцов. Для этого снова откройте Редактор коллекции элементов списка. Начнем с самого верхнего элемента. Выделите его в Редакторе. Щелкните по трем точкам в поле значения свойства SubItems. Возникнет Редактор коллекции подэлементов списка SubItems (на Рис. 20.15 вы видите его уже заполненным). Пока у него заполнен только первый подэлемент, соответствующий первому столбцу.

Рис. 20.15
Процесс аналогичен работе с Редактором коллекции элементов списка. Нажимая кнопку Add и устанавливая свойство Text, вы тем самым заполняете остальные столбцы в верхней строке списка ListView, что вы и увидите, нажав на ОК.
Выделяя по очереди в Редакторе коллекции элементов списка все 4 элемента списка, вы можете аналогично заполнить все столбцы. Ваш список приобретет вид, который вы видите на Рис. 20.11.
У каждого объекта ListViewItem есть своя коллекция SubItems. У нас – 4 объекта, значит – 4 коллекции. Подэлементы списка – это объекты, из которых состоит коллекция SubItems. Не путайте коллекцию Items с коллекцией SubItems. Попросту говоря, Items – строки, SubItems – столбцы в каждой строке.