Создаем алфавитный указатель (Index)
Создадим алфавитный указатель. Для простоты он будет состоять из двух слов: звук и выход. Чтобы от алфавитного указателя была польза, нужно, чтобы при двойном щелчке по каждому слову возникал соответствующий пояснительный текст. Поскольку все пояснения в нашей справочной системе содержатся в HTML-файлах, то будем использовать их. А для экономии будем использовать те же HTML-файлы, что и для оглавления, хотя вполне можно было заранее написать и свои, когда мы писали HTML-файлы для оглавления.
Алфавитный указатель создается аналогично оглавлению. В окне HTML Help Workshop перейдите на закладку Index. Перед нами возникнет окно, в котором мы нажимаем ОК в ответ на предложение создать новый файл индекса (альтернатива – воспользоваться ранее созданным). Вам тут же будет предложено сохранить файл индекса под именем Index.hhk. Можете соглашаться, можете дать другое имя.
В закладке Index нажмите на вторую сверху кнопку (Insert a keyword) для того, чтобы вставить в алфавитный указатель первое слово. Возникает другое окно, в поле Keyword которого вы вводите слово звук. Чтобы объяснить компьютеру, какой HTML-файл нужно показывать при двойном щелчке по этому слову, щелкаем в этом окне по кнопке Add. Возникает еще одно окно. Щелкнув в нем по кнопке Browse, выбираем HTML-файл Звук.htm. Если вы считаете уместным показать для этого слова и другие файлы, снова нажмите Add.
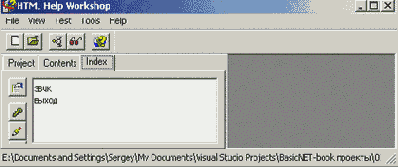
Аналогично вводим слово выход. На Рис. 26.7 вы видите уже заполненную закладку Index.

Рис. 26.7
Нажмите третью снизу кнопку (Sort keywords alphabetically), чтобы отсортировать список слов по алфавиту (эта кнопка на рисунке не видна).
Я не стал заниматься поиском (Search) (хоть это и просто), так как поиск актуален только для больших справочных систем.
