ImageList – галерея (список) картинок
До этого момента, если наш проект использовал несколько картинок (скажем, для мультфильма), мы хранили эти картинки в памяти, в объектах Bitmap, причем организовывали это хранение программным способом, в коде. Однако, существует элемент управления, который позволяет сделать это гораздо быстрее и удобнее, причем вручную, в режиме проектирования. Это ImageList. Он и хранит в себе эти картинки, и позволяет удобно пользоваться ими во время работы проекта. ImageList нужен не только для удобства. Он необходим для создания некоторых элементов управления (например, панелей инструментов), если мы хотим, чтобы создаваемый элемент управления выглядел качественно.
Создайте проект. Поместите в него элемент управления ImageList. Он получит имя ImageList1. Подобно таймеру, он займет место под формой и во время работы проекта никогда виден не будет. В этом и нет нужды. Загляните в бедное окно свойств элемента ImageList. Сейчас нас интересует свойство Images. Оно представляет собой коллекцию картинок, содержащихся в ImageList. Пока коллекция пуста. Давайте заполним ее.
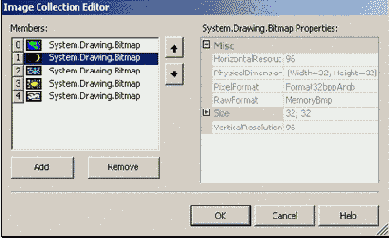
Щелкните по трем точкам в поле значения этого свойства. Возникнет Редактор коллекции картинок (на Рис. 20.7 вы видите его уже заполненным несколькими картинками). Пока он пустой.

Рис. 20.7
Заполним его картинками. Процесс аналогичен работе с Редактором вкладок (13.4.3). Нажмем кнопку Add. Возникнет диалоговое окно открытия графического файла. Теперь мы должны найти на дисках компьютера какой-нибудь графический файл. Если подходящего нет, нарисуйте сами что-нибудь в графическом редакторе Paint. Или можете взять картинки по адресу
Program Files\Microsoft Visual Studio .NET\Common7\Graphics
Нажимая Add, мы наращиваем коллекцию картинок. Слева от картинки вы видите ее номер в коллекции Images. Справа – информация о выделенной картинке. Две кнопки со стрелками вверх и вниз перемещают выделенную картинку внутри коллекции. Кнопка Remove удаляет ее.
Теперь в коде вы легко можете пользоваться картинками из ImageList. Например, вот так присвоим графическому полю картинку №2 из коллекции:
PictureBox1.Image = ImageList1.Images(2)
В окне свойств элемента ImageList мы видим свойство TransparentColor, которое устанавливает на картинках из коллекции этого элемента прозрачный цвет.
Размер всех картинок в пикселях устанавливаем свойством ImageSize. Причем, если даже исходные картинки в коллекции имеют разные размеры в пикселях, то взятые из коллекции, они все равно все будут иметь одинаковые размеры, указанные этим свойством. Причем, картинки не могут быть большими – их размер не должен превышать 256 на 256.
Богатство цвета устанавливаем свойством ColorDepth.
Задание 14.
Перепишите с использованием ImageList программу из 13.6.5, создающую мультфильм «Человечек», с целью сделать ее покороче. Указание: Вставив 3 кадра в ImageList, посмотрите на их приблизительный размер в пикселях и выставьте его в качестве значения свойства ImageSize.